HTML
DOM (Document Object Model)
<html>
<head>
...
<!-- CDN, CSS files -->
</head>
<body>
...
<!-- Content, JS scripts -->
</body>
</html>
Common tags
| markdown | html |
|---|---|
# | <h1>...</h1> |
## | <h2>...</h2> |
**...** | <b>...</b> |
_..._, _..._ | <i>...</i> |
-, * (unordered list) | <ul><li>...</li></ul> |
1 (ordered list) | <ol><li>...</li></ol> |
[name](url) | <a href="url"> name </a> |
 | <img href="img url"> |
Selectors
id: unique idclass: classifier
<img id="blah1" class="c1" />
<img id="blah2" class="c2" />
<img id="blah3" class="c1 c2" />
| css selector | target | ~specificity |
|---|---|---|
#blah1 | blah1 id | +++++ |
img | img tag | + |
.c1 | c1 class | ++ |
.c1.c2 | have both c1 class & c2 class | +++ |
img[attr=val] | img tag that has attribute is val | ++++ |
Table
<table>
<thead>
<tr>
<th>ID</th>
<th>Name</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>ABC</td>
</tr>
<tr>
<td>2</td>
<td>DEF</td>
</tr>
</tbody>
</table>
CSS
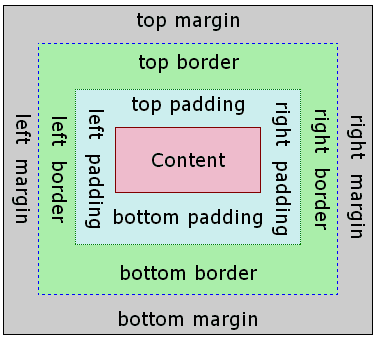
Box Model
padding-top: 12px padding-right: 13px padding-bottom: 14px padding-left: 15pxpadding: 12px 13px 14px 15px; /* top right bottom left */padding: 12px 24px; /* top=bottom=12px, right=left=24px */padding: 12px 20px 24px; /* top=12px, right=left=20px, bottom=24px */
Flexible Box
display: block; /* defualt */ display: flex;flexonly adjust 1D of elements but the directions can be determined byflex-directionflex-direction: row; /* default, left to right */ flex-direction: row-reverse; flex-direction: column; /* top to bottom */ flex-direction: column-reverse;- Implement 2-by-2 grid:
<div> -> flex-direction: column; <d1-d2-wrapper> -> flex-direction: row; <d3-d4-wrapper> -> flex-direction: row; </div>
Typography
font-family: Roboto, Helvetica, Arial, sans-serif; /* fallback if failed to load, sans-serif->無襯線 */
font-size: 12px;
font-weight: 100; /* (, 200, ..., 900, normal, lighter, bolder) */
line-height: 1.2em; /* element, 1.2 x font-size */
line-height: 1.2rem; /* root element, 1.2 x root font-size */
color: #FFFFFF;
color: rgb(r, g, b);
color: rgba(r, g, b, a);
text-align: center; /* (, right, ...) */
text-decoration: underline; /* (, italic, ...) */
letter-spacing: 1px; /* space between letters */
Assignment
macOS calculator
See the Pen Assignment 00: mac-calculator by Wei-Hsiang Wang (@mattwang44) on CodePen.